Making your WordPress website (or any other platform) load faster is something you should really be concerned with, specially if you are in a shared hosting environment. Not only is a fast loading website good for search engines, it is first and foremost, an important factor for user experience(*). Studies has proven that a slow website can cause you more harm than good and while there are great but expensive solutions out there, fortunately, there are some ways in which you can improve your websites performance without the need to invest a lot of money. Actually, in a lot of cases, you can achieve this by only investing more of your time and effort, to get things done.
(*) User Experience (UX) is something that I will be repeating over and over during my next posts. Why? Because this is what will make the difference for your website to stand out. What users love, will also be loved by search engines.
Ways To Improve Your WordPress Sites Performance
WordPress is simply a great platform, and there are so many things you can do with it, that it is easy to get overwhelmed. Need something? There’s most likely a plugin for that. Plugins makes our lives easier, and improves user experience. The downside is that it consumes resources and could hamper our sites performance.
With that said, and thanks to WPMU.org, I found another way to add to the countless possibilities on how you can decrease further you sites loading time. A few milliseconds here, and another few there, can all add up. The other way that I will show you today, is to make use of jsDelivr, a free CDN for JavaScript and jQquery plugins. This is another one of those tat I like because it does not require to be a “tech” guru to make it work, as are, the recommended solutions below.
Anyway, before talking about jsDelivr, following are all the methods you can apply to enhance your WordPress sites performance. Actually, you should start here first. In order to avoid repeating it again, just head over those articles, and then come back here, if you need more 🙂
- How To Find WordPress Plugins That Affect Your Sites Performance?
- How To Build A Fast WordPress Site, with Minimal Investment
- Make Your WordPress Site Load Faster Or Be Left Behind
Also, don’t forget to use free CDN services such as CloudFlare or Incapsula and browse through Google’s extensive PageSpeed tools.
What is jsDelivr CDN?
This is what jsDeliver say’s:
jsDelivr is a web service for webmasters and developers. Almost none of the plugin developers allows direct linking to hosted versions of their plugins on their server because they cant handle such traffic. So the users always have to download the plugins and host them on their own servers.
What we offer is the possibility to the developers to offer direct links for the files of their plugins without worrying about bandwidth and high server load, and to users the ability to offload their websites from the javascript/css/images that the plugins use, effectively making them a lot faster.
Different plugins for popular CMSs are planned to be released in the future to help the users use our service without changing any code.
jsDelivr is sponsored by MaxCDN, so that allows them to offer the service for free and don’t have to worry about the generated traffic. Cool!
How To Install and Activate jsDelivr CDN?
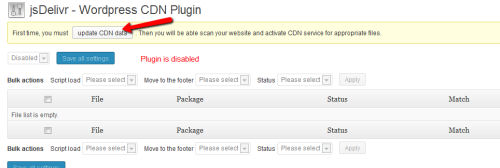
Using your WordPress backend, install and activate the plugin from here. Once installed and activated, run the update CDN data. Takes a while.
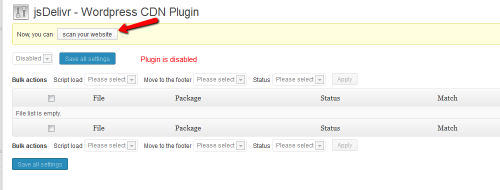
Once completed, run the “scan your website”. This process will scour through your scripts and will locate does that have a “match” on their library. This process also takes a while and if you think that it is taking too long, just hit refresh.
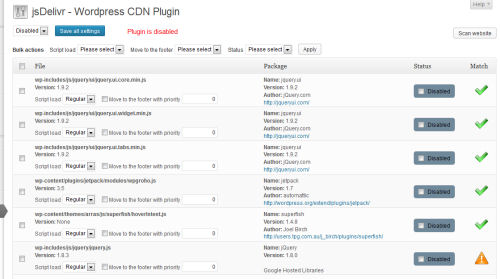
The plugin will now show you a list of scripts that have a match. Check those and enable. The yellow ones can also be enabled, but check them one at the time to see if it does not break.
You are finished.
Does it work?
It does, but it depends whether or not you have scripts that are in jsDelivr’s library. If they are not there, then it would do you no good, although I am convinced that it will grow and eventually you will be able to use it. Just scan your website once in a while, specially if you have installed a new plugin or changed a theme.
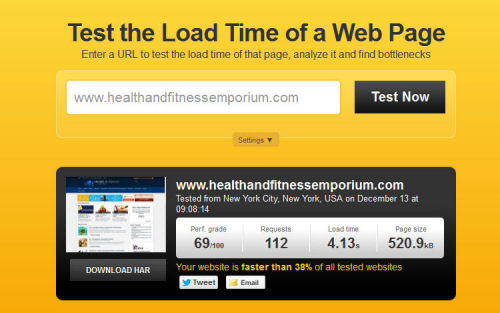
Anyway, here on iBlogzone, the difference in speed was minimal, but on one of my client’s website, I saw a substantial difference.
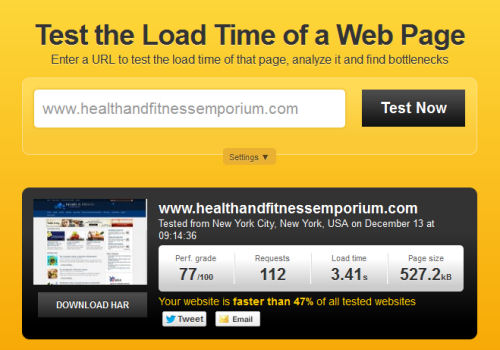
Before jsDelivr
After jsDelivr
That’s it! I hope this helps you a bit. As I said, it may or may not work for you, but unless you try, you will never know. Just make sure to test your sites performance before and after, to see if it did. If I do find more ways to help increase WordPress performance, I will certainly update this post.
Have you heard about jsDelivr before? Have you tried it yet? If you did, what was your experience with it?














Comments are closed.