Having your site mobile compatible nowadays is something you should no longer ignore. Recent studies reveal that as much of 40% of mobile users turn to competitors sites, after having a bad mobile experience. People around the world are slowly but surely catching up with the mobile mania, and if you are in business, its now more than ever important, to ensure that your site is mobile compatible.
Now, there are some options that you can do, to make your site mobile friendly. If you are on WordPress, you can make use of plugins or use responsive themes to solve your problem. The first option is not as easy as it seems, and real good plugins make cost you. In addition, that’s another plugin that could hamper your WordPress sites performance. The second option is viable, if you are just beginning or if your site is not heavily customized. Ideally, you would have your site running normally with your chosen theme when people visit you while on their normal PCs or laptops, and another, if they are visiting you from their mobile devices.
Now here’s the good news. Google officially announced today that they teamed up with DudaMobile to release a free mobile site builder. Here’s an excerpt of the announcement:
Google can help. We recently teamed up with DudaMobile to release a free mobile site builder. In three easy steps you’re able to get started with mobile: (1) enter your site’s URL, (2) customize your site and (3) redirect mobile users automatically to the new mobile-friendly version. It’s free and takes just a few minutes to complete!
I’ve gone through the process already and indeed, it did not take that much of time to set it up. While Google mentions that it is free, Dudamobile clarifies that the service is free, for one whole year, and thereafter, you will be charged $9 a month should you wish to continue using the service. No need to submit payment details – No strings attached. Don’t know about you, but I think it is a sweat deal and one year from now, who knows what can happen… One thing I know is that I don’t want to loose business to competitors. Not this way at least :).
That being said, here’s a quick view of how to set up your site for mobile compatibility, using this service:
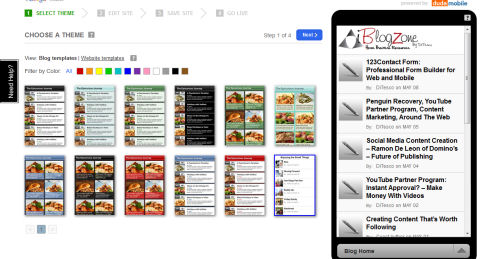
Go to free mobile site builder. Once there, enter your sites URL and you will be taken to the first step which is to choose your theme. There are many to choose from and you can further tweak its design on the next steps.

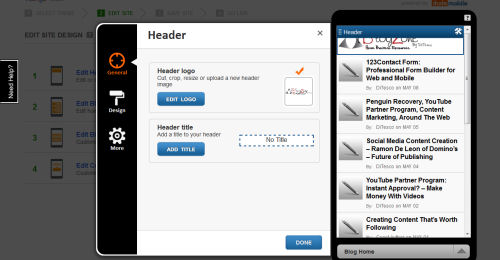
After choosing the theme, next step will be to tweak your design. There are several options from the menu. Upload your logo, change background colors, text and font sizes, setup special links you want to, etc. Many options indeed.

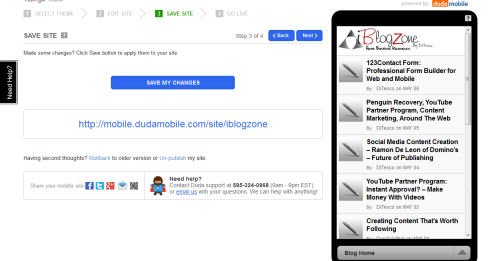
Next will be to save your changes.

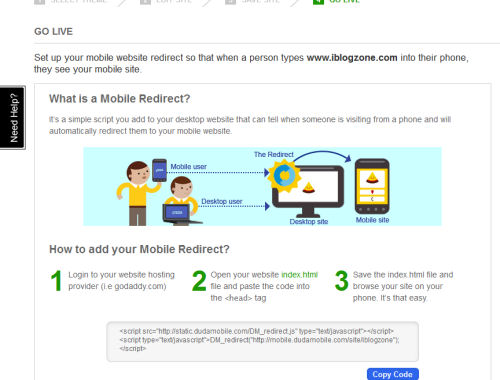
Next step is to copy the code provided and paste it right under your <head> tag. This code ensures that redirection is properly done when someone visits your site from a mobile device. Once that done, your are now live. Yay!

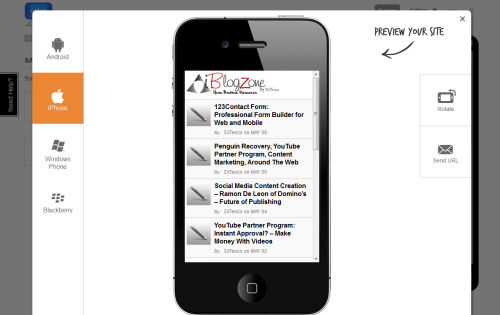
Preview your new “mobile site” on several simulators provided, to see if you are happy with it.

UPDATE: I continued to play with the site builder early today and decided to change the look and feel of my website. Here’s a quick video presentation, that I decided to make to better illustrate what you can do with this free mobile site builder.
That’s it! The cool thing about this service is that you can set your mobile version independently. Also, you can edit your settings anytime and as much as you want to. Cool! Go mobile now.
What say you? Have you heard about this service yet? Do you think that this is something that will be of interest to you? Let’s discuss..





![The Future Of How We Shop [infographic]](https://www.iblogzone.com/wp-content/uploads/2014/01/TheFutureofHowWeShop-Infographic-150x150.jpg)



Comments are closed.