Making your WordPress website (or any other platform) load faster is something you should really be concerned with, specially if you are in a shared hosting environment. Not only is a fast loading website good for search engines, it is first and foremost, an important factor for user experience (UX). Studies has proven that a slow website can cause you more harm than good and while there are great but expensive solutions out there, fortunately, there are some ways in which you can improve your websites performance without the need to invest a lot of money. Actually, in a lot of cases, you can achieve this by only investing a fraction of $$ and more of your time and effort, to get things done.
If you have doubts about your site speed, you can always test how long it takes to load and see for yourself. Picture yourself going to a website looking for answers to your queries. The site you visit takes forever to load because of heavy images. What do you do? I think the answer to that question is very obvious. You leave!
Now think for a moment if your site has the same problem. You are literally asking for your visitors to go away. Within the process you are loosing visitors and perhaps valuable leads and conversions. This is also true for PDF files were it can take forever to load depending on how big the file is.
Here’s A Question: What’s the point of spending all the time and effort of doing SEO, if your site takes too much time to load? Plus, I don’t really think that your site will rank well if your website is too slow. A slow website is bad for user experience, bad UX is bad for SEO. It’s that simple.
So What Causes A Website To Load Slow Anyway?
There could be a lot of contributing factor for that. From a slow “server” to many scripts you have on your site. However, most of the time, it is because of the images you have on your site (see below). Now don’t get me wrong, visual content (use of images) is great not great but recommended to enhance UX. You should make use of images, to create a visually compeling content, just be sute that they don’t hamper your sites loading time.
Improve Your WordPress Sites Loading Time By Optimizing Images
 WordPress is simply a great platform, and there are so many things you can do with it, that it is easy to get overwhelmed. Need something? There’s most likely a plugin for that. Plugins makes our lives easier, and improves user experience. One plugin that you should check out is ImageRecycle, an automatic Image and PDF content optimizer for WordPress website. ImageRecycle is capable of optimizing your images on as much as 80% without loosing its quality.
WordPress is simply a great platform, and there are so many things you can do with it, that it is easy to get overwhelmed. Need something? There’s most likely a plugin for that. Plugins makes our lives easier, and improves user experience. One plugin that you should check out is ImageRecycle, an automatic Image and PDF content optimizer for WordPress website. ImageRecycle is capable of optimizing your images on as much as 80% without loosing its quality.
Main features of ImageRecyle includes:
- Compress automatically new images & pdf
- Compress automatically existing images & pdf
- Image automatic resizing
- Define an optimization quality images per media type
- Works with WordPress (plugin), Joomla, Magento, Shopify extension
- and more…
Here’s a quick video presentation of ImageRecycle:
As you know, there are some other similar optimizers out there, however, I believe that few offer:
- Optimization speed & PDF optimization
- Has their own algorithm (not some github plugin copy)
- Has 4 CMS + API for integration into custom projects (Pyton, C++, java version soon)
- Very affordable pricing model
- One month backup for original images with one click restore
- etc..
NOTE: If you are running an online shopping store on Shopify, you will be surprised to know that ImageRecycle can be installed directly from that platform.
So the next obvious question is does it work?
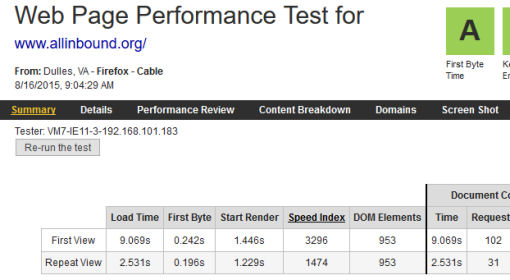
I tested ImageRecycle on another website. First I measured the loading time before optimization.
Before:
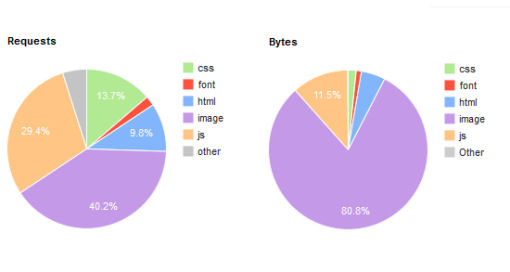
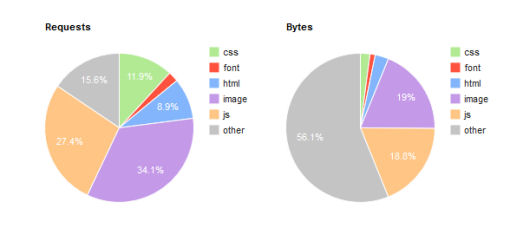
 Noticed that on this site, 80% are images. That’s a lot.
Noticed that on this site, 80% are images. That’s a lot.
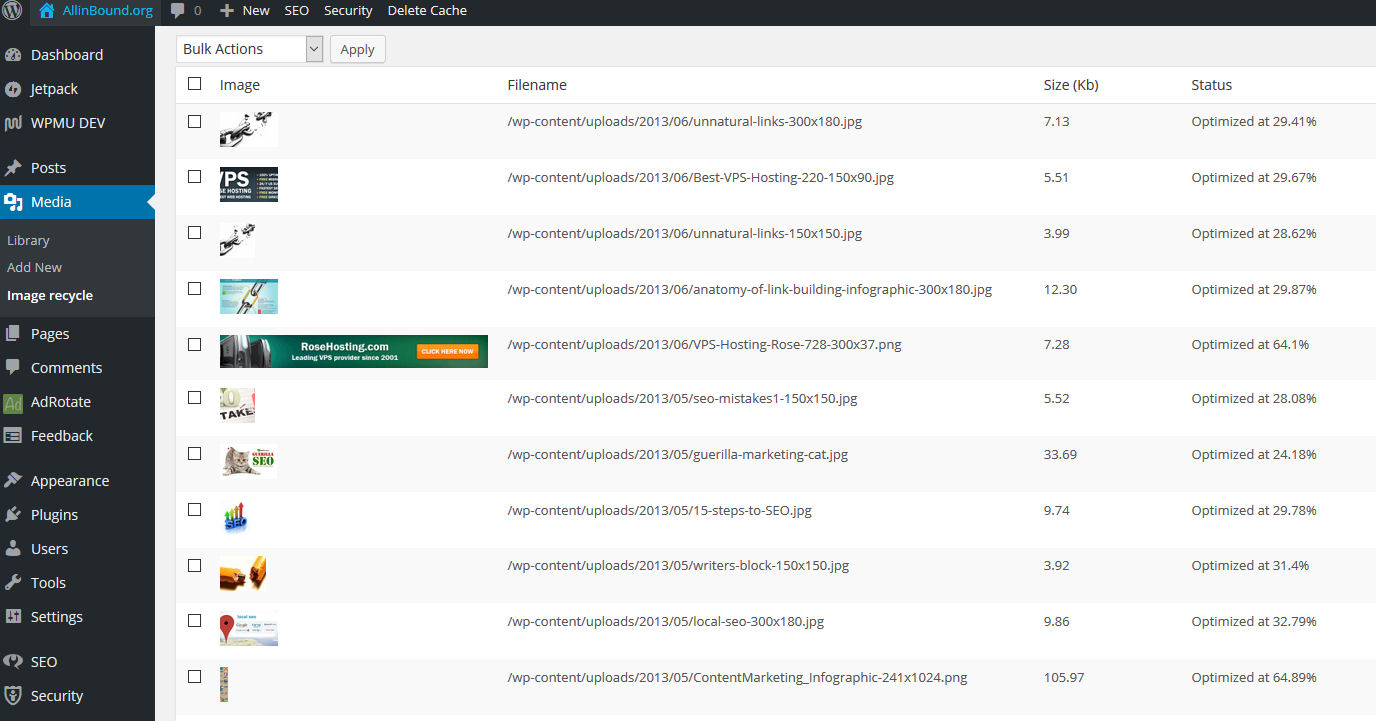
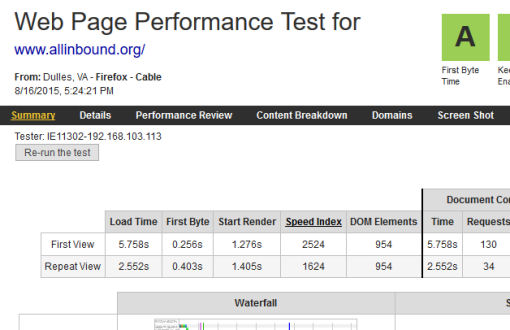
So, after optimizing over 800 images, here’s the new results:
Results after optimizing images:
Content Distribution:
As you can see, ImageRecyle does work. Notice the difference in the First View and the % of images. It literally went from 80% to 19%. That’s a big improvement.
And to install the plugin is easy as 1-2-3. Head over here to see how its done. Download the plugin from WordPress.org here.
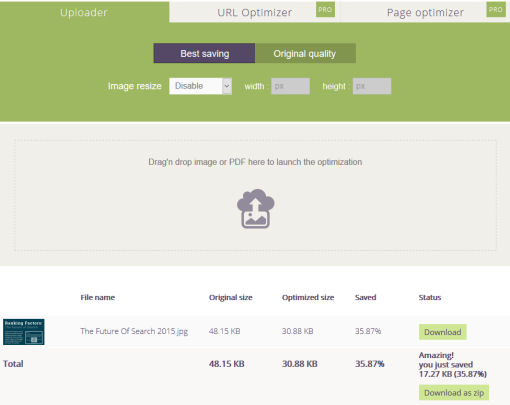
Convinced yet? Want to test it out real quick? Go to the uploader area of their site and just drag an image on top and see immediately the results. And yes, you can download the image too!
So, if you are interested you get a free trial for 15 days. After that you will have to purchase a plan, that starts as low as $7 per month. Really very affordable, considering that your images will be served via their servers. And if for some reason you are happy about the service but still not quite ready to upgrade your account yet, you can always use ImageRecycle’s referral program were you get a free full 2 months 3gb account just by writing a review about them. Cool!
And as an added bonus, if you are an affilaite marketer, ImageRecyle has also an affiliate program were you can offer the product for an interesting commission.







![Tips to Transform Your Blog into A Lead Machine [Infographic]](https://www.iblogzone.com/wp-content/uploads/2017/08/Infographic-five-mantras-for-more-blog-leads-full-150x150.jpg)






Comments are closed.