Recently, I mentioned about Google sending out emails to webmasters warning them about “crtical mobile usability errors”. There are a lot of variables here about whether or not you recieved an email from them, those being, if you did, if you did not, if you did – what did you do, and I guess you know where I am going here. Thing is, you need to see if your site is mobile friendly or not. I am sure that if it is not, an email is bound your way soon enough.
So, is your site mobile friendly? If it is not or you don’t really know, read on.
First, here’s a copy of an email I got from a friend asking for help:
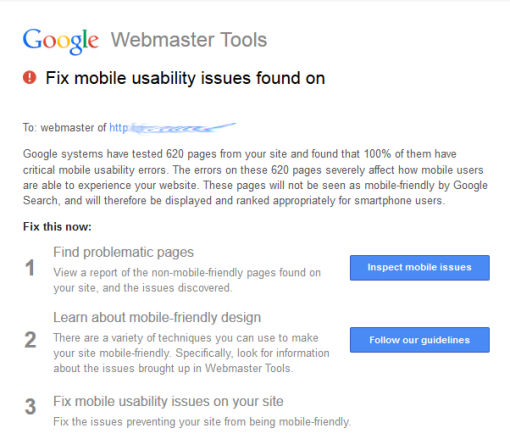
The Problem – Fix mobile usability issues found on …
To: webmaster of http://www.domain.com
Google systems have tested 620 pages from your site and found that 100% of them have critical mobile usability errors. The errors on these 620 pages severely affect how mobile users are able to experience your website. These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.
Fix this now: 1 Find problematic pages
View a report of the non-mobile-friendly pages found on your site, and the issues discovered.
Inspect mobile issues 2 Learn about mobile-friendly designThere are a variety of techniques you can use to make your site mobile-friendly. Specifically, look for information about the issues brought up in Webmaster Tools.
Follow our guidelines 3 Fix mobile usability issues on your site
Fix the issues preventing your site from being mobile-friendly.
Holy crap, 100% of them have critical mobile usability errors? Indeed, tested it out and simply put the site on a mobile device is everything but friendly. Oh well.
So how do you test if yorur site is mobile friendly and better yet, if Google does?
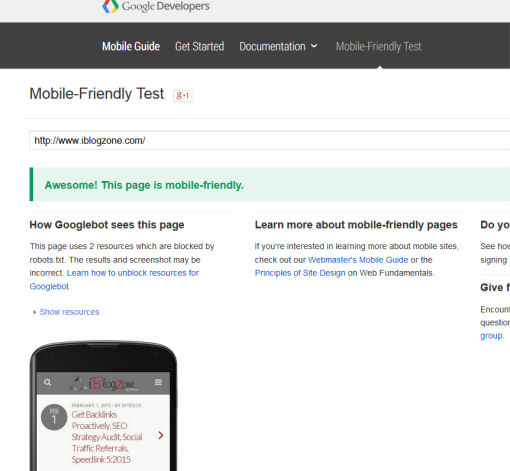
Google also got that covered. Head over to test your site using the Mobile Testing Tool. Enter your URL and wait for it. What you want to see is that green sentence saying “Awesome! This page is mobile friendly”.
Oopss, you don’t see the green sentence? Again, read on…
The Quick Fix
Fortunately there are some quick ways to solve the issue of mobile usability. If you are using WordPress, you are in luck as there are two easy ways to tackle the issue.
Install a free plugin called WP Touch
WPtouch is a free mobile plugin for WordPress that automatically enables a simple and elegant mobile theme for mobile visitors of your WordPress website. The administration panel allows you to customize many aspects of its appearance, and deliver a fast, user-friendly and stylish version of your site to your mobile visitors, without modifying a single bit of code (or affecting) your regular desktop theme. The theme also includes the ability for visitors to switch between the theme on your mobile WordPress website and your website’s regular theme.
It’s very easy to install and configure. Anyone can do it, really! I use it myself. Now, there is also the premium or PRO version of WPTouch in case you want to see what additional features it provides in comparison to the free one. Do you need it, not really, but the options you get with the PRO version is way much cooler. See for yourself here (aff).
Use A Mobile Responsive Theme
There are many free WordPress responsive themes out there. Just find a good one and stay away from untrusted sources. Better safe than sorry. If you want to go premium, those good folks from Elegant Themes (aff) has a lot of choices. You can get access to all of their 87+ themes (21 responsive) for less than a $1 each. Can’t get better than that. Yes, it also includes support 🙂
If you are not using the WordPress platform (not sure why but that’s ok), there is a set of guidelines provided by Google, on how to help you make your site mobile friendly here.
The Consequence
If there is something that I have learned in the past when it comes to Google sending out warnings like this is to pay lots of attention to it. Note the last sentence of the message they sent –
“These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.”
Not sure about you, but I think that it is very much self explanatory, or if you will a friendly warning saying if you don’t have your site mobile friendly, forget being ranked by Google search in due time.
So, did you pass the test?













Comments are closed.